最近有同学在后台提问,作品虽然提交了但是总觉得不满意,但又不知道从何下手!这都不是事儿,毕竟我们还可以针对小程序作品的性能进行优化,让小程序更好的展示其核心功能。大赛作品以6月15日前最后一次提交的版本为准,大家看完可以继续尝试优化哦!
setData作为小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。在合理规避错误操作前,我们先了解一下setData的工作原理。
工作原理:小程序视图层目前使用WebView作为渲染载体,而逻辑层是由独立的JavascriptCore作为运行环境。在架构上,WebView和JavascriptCore都是独立的模块,并不具备数据直接共享的通道。当前,视图层和逻辑层的数据传输,实际上通过两边提供的evaluateJavascript所实现。即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份JS脚本,再通过执行该脚本的形式传递到两边独立环境。
而evaluateJavascript的执行会受很多方面的影响,数据到达视图层并不是实时的。此时便需要我们正确操作setData以提升小程序的性能。
●避免频繁的去setData
根据对过往案例的分析,部分小程序会非常频繁的去setData,这将导致Android下用户在滑动时会感觉到卡顿,操作反馈延迟严重;同时由于WebView的JS线程一直处于忙碌状态会导致渲染也出现延迟,严重影响用户体验。
●避免setData传递大量新数据
由setData的底层实现可知,我们的数据传输实际是一次evaluateJavascript脚本过程,当数据量过大时会增加脚本的编译执行时间,占用 WebView的JS线程。
●避免在后台态页面进行setData
当页面进入后台态(用户不可见),由于后台态页面的渲染用户是无法感受的,所以不可继续进行setData,另外后台态页面去setData也会抢占前台页面的执行。
目前小程序总包上限由8MB提升至16MB,建议开发者在实现业务逻辑的同时需尽可能减少代码包大小。因为代码包大小直接影响到下载速度,从而影响用户的首次打开体验。那么,除了代码自身的重构优化外,我们还可通过以下三个方面着手优化代码大小:
①控制代码包内图片资源
小程序代码包经过编译后,会放在微信的CDN上供用户下载。而用户下载的则是CDN开启的压缩后的GZIP包,其大小比代码包原体积会更小。据分析发现不同小程序之间的代码包压缩比存在一定差异,而造成这部分差异的一个原因就是图片资源的使用。GZIP对基于文本资源的压缩效果最好,在压缩较大文件时往往可高达 70%-80%的压缩率,而如果对已经压缩的资源(例如大多数的图片格式)则效果甚微。
②及时清理没有使用到的代码和资源
日常开发中我们可能引入了一些新的库文件,而后,由于各种原因又不再使用。目前小程序打包会将工程下所有文件都打入代码包内,也就是说,这些没有被实际使用到的库文件和资源也会被打入到代码包里,从而影响到整体代码包的大小,所以务必记得删除此类库文件。
③合理使用分包
对开发者而言,能使小程序有更大的代码体积,承载更多的功能与服务;而对用户而言,可以更快地打开小程序,同时在不影响启动速度前提下使用更多功能。建议开发者按照功能的划分,拆分成几个分包,当需要用到某个功能时,才加载这个功能对应的分包。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过16M
单个分包/主包大小不能超过2M
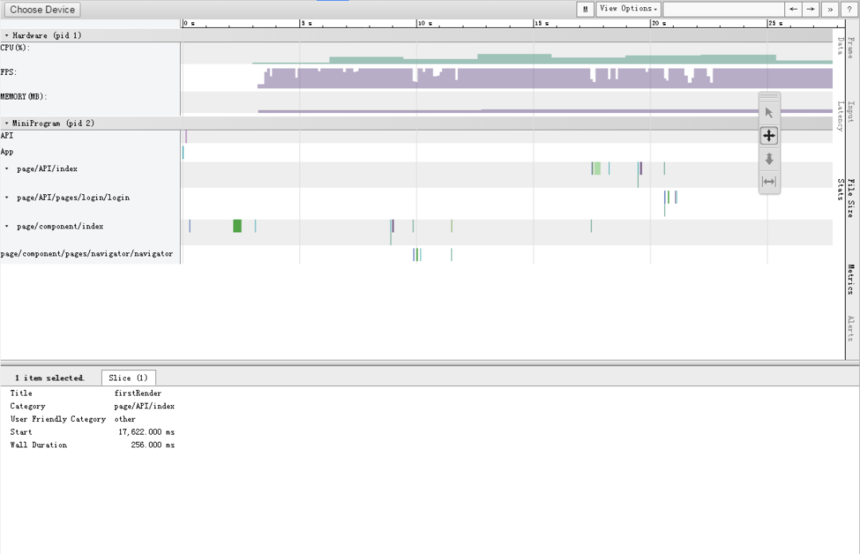
自微信Andoid6.5.10开始,开发者便可在开发者工具Trace Panel中使用Trace导出工具。
●使用方法
1.PC上需安装adb工具,Mac上可使用brew直接安装;
2.确定adb工具已成功安装后,在开发者工具上打开Trace Panel,将Android手机通过US 连接上PC,点击「Choose Devices」,此时手机上可能弹出连接授权框,请点击「允许」。
3.选择设备后,在手机上打开你需要调试的开发版小程序,通过右上角菜单,打开性能监控面板,重启小程序;
4.重启后,在小程序上进行操作,完成操作后,通过右上角菜单,导出Trace数据;
5.此时开发者工具Trace Panel上会自动拉取Trace文件,选择你要分析的Trace文件即可。
●性能面板
从微信6.5.8开始,我们提供了性能面板让开发者了解小程序的性能。开发者可以在开发版小程序下打开性能面板,打开方法:进入开发版小程序,进入右上角更多按钮,点击「显示性能窗口」。
温馨提示:开发者可使用小程序助手进行性能分析,分析面板从启动性能、运行性能和网络性能这三个维度分析数据,根据客户端系统、机型、网络环境和访问来源等条件做精细化分析。另外,开发者还可以使用wx.getPerformance,获取当前小程序性能相关的信息。
【特别提醒】
大赛小程序赛道作品提交截止时间为:2020年6月15日21:00,请各位参赛者务必提前准备好材料,最好提前1天能够完成所有提交流程,提交系统关闭后将无法提交作品,请知悉!
如果因为类目资质问题无法成功提交作品,也可以考虑提交体验版小程序,并不影响评分。
竞赛规程-作品提交要求:https://developers.weixin.qq.com/community/competition/intro
阅读原文